스타일시트의 지정방법 및 사용 예제 2
스타일시트를 선언하는 방법1에 대해서 지난번에 글을 올렸습니다. 이번에는 실제로 사용예제를 통하여 스타일 시트를 선언하는 방법에 대한 글을 쓸까합니다.
아! 한가지 이번에 CSS 관련 포스팅하면서 준비한것이 있습니다. 바로 태그연습장입니다. 스타일시트 설명중에 나오는 소스를 태그연습장에 복사하여 넣거나 직접 연습할 수 있는 연습장입니다.
태그연습장은 화면 상단 메뉴에 있습니다.
:: 스타일시트의 선언형식
스타일시트의 선언형식은 아래와 같습니다.
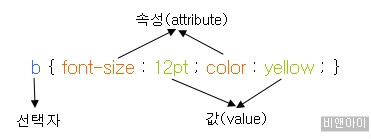
선택자 { 속성: 값 ; 속성: 값 ; }
먼저 선택자를 적고 중괄호({}) 안에 속성(attribute)과 값을 적습니다. 속성은 여러개를 적어줄 수 있으며 속성과 속성의 구분은 세미콜론(;)으로 해주고, 속성은 콜론(:)을 입력한 후 값(value)을 적어주면 됩니다.

시작부터 머리가 아프나요? 그럼 예제를 보면서 설명을 하도록 하겠습니다.
지금 설명하는 내용은 스타일 선언에 대해서만 이해하세요!
속성이나 값보다는 선언방법위주로만 보시면 됩니다. 속성의 뜻, 값의 종류는 나중에 설명드리겠습니다.
위 예제에서 선언한 스타일은 b {font-size:12pt; color:yellow; } 입니다. b는 선택자이고 font-size는 속성, 12pt는 값입니다. 의미는 본문에서 b 태그를 사용하면 12포인트(pt)크기의 노랑색 강조문자로 표시하라는 의미입니다. (<body>와 </body>사이가 스타일 b를 사용한 예입니다. )
b태그는 글자를 강조해주는 태그지만 위와 같이 스타일을 선언한 후에 b태그를 사용하면 이후부터는 12포인트(pt)크기의 노랑색 강조문자로 표시가 됩니다.
p에는 녹색글자에 밑줄문자로 스타일을 선언하였습니다. 위소스중 7번줄~10번줄의 결과는 아래와 같습니다.
|
스타일을 이용하면 반복적인 작업을 줄일 수 있습니다. P태그는 문단을 구분하는 태그입니다. 녹색의 밑줄문자로 표시됩니다. |
< 선택자로 사용할 수 있는 요소 >
|
:: html 태그를 이용한 스타일시트 선언
이 방법은 html 태그(body, p,b,h1,h2, table, td, img, input, form 등)를 이용하여 스타일시트를 선언하는 방법으로 스타일시트를 선언하면 이후에 사용되는 태그에는 선언한 스타일시트가 적용되어 화면에 표시가 됩니다. 아래에 예제가 있습니다.
* font-family : 여러종류의 폰트를 지정할때 사용하는 속성으로 제일 처음에 적어준 폰트로 화면에 표시가 되나 이용자PC에 첫번째 적어준 폰트가 없는경우 두번째 적어준 폰트가, 그것도 없으면 세번째 적어준 폰트를 대체하여 화면에 표시되도록 하는 속성임.
지금까지 예로 들은것들이 모두 태그를 이용한 예제였으므로 위의 스타일시트 사용예는 생략하겠습니다. 태그 연습장에서 직접 연습해보세요!
:: 클래스를 이용한 스타일시트 선언
클래스를 이용한 방법은 선택자의 이름을 태그가 아닌 임의의 이름을 정하는 방법으로 스타일시트를 선언하며 선택자앞에 점(.)을 적어줘야 합니다. 클래스는 전체적으로 적용이 되는 것이 아니고 html 문서에서에서 class를 지정한 태그에서만 style이 적용이 됩니다.
설명: 클래스는 위 예처럼 .red9, .khaki12 처럼 선택자를 지정합니다. 사용은 html 태그에 class="red9" 처럼 적어주면 적어준 태그에만 style이 적용이 됩니다. 아래는 결과입니다.
| 빨강색 글자에 글자크기는 9포인트 카키색 글자에 글자크기는 12포인트 |
또 다른 예제 한번 보겠습니다.
결과를 먼저 보면
| 비앤아이 Blog - 녹색 비앤아이 Blog - 파랑 비앤아이 Blog - 노랑 |
같은 <P> 태그를 사용했는데 글자색이 다릅니다. 이유는 같은 태그를 사용했지만 클래스가 다르기 때문입니다. 클래스는 이렇게 다른 태그와 같이 사용할 수도 있습니다.
:: ID를 이용한 스타일 선언
ID를 이용한 방법도 지정하는 방법은 클래스와 동일하나 선택자 앞에 #을 붙이며, 사용시는 ID="선택자" 와 같은 방식으로 사용을 합니다.
결과는 클래스와 동일합니다.
겉으로 보기에 클래스와 ID는 . 과 #의 차이, 사용시 class와 ID 두 차이밖에 없습니다. 하지만 클래스는 같은 클래스를 여러번이고 계속 사용할 수 있지만 ID 스타일은 html 문서내에서 한번만 사용합니다. 꼭 한번 사용해야 하는 것은 아니지만 ID는 자바스크립트에서 그 값을 컨트롤 할 수가 있습니다. 그런경우 의도하지 않는 문제가 발생할 수 있으므로 일반적으로 한번만 사용을 합니다.
<p id="red9">비앤아이</p>
<p id="red9">K의 블로그 비앤아이 </p>
위에서 같은 ID를 두번 사용했지만 오류는 나지 않습니다. 똑 같이 빨간색 글자로 표시가 됩니다. 하지만 자바스크립트로 값을 변경하는 경우 두번째 사용한 ID에 해당하는 값이 바뀌게됩니다. 이해안가시는분은 그냥 클래스는 여러번, ID는 한번 사용한다. 이정도만 알아두시면 될것 같습니다.
:: 그룹화 (복수선택)
그룹화는 한번에 여러개의 선택자를 선언하는 방식입니다. 여러개의 선택자에 지정되는 속성과 값이 모두 같을때 사용하는 방식입니다.
결과는 태그연습장에서 실행해보세요! 소스 복사는 소스 첫줄에 있는 copy to clipboard를 클릭하면 복사됩니다.
위의 예제를 보면 td, p, b 태그를 콤마(,)로 구분해서 나열하는 방식으로 스타일을 선언하였습니다. 이런 경우 td, p, b 모두 같은 스타일로 선언이 됩니다. (단, b는 자체적으로 강조기능이 있기 때문에 글자가 강조됨)
*참고로 태그는 대.소문자를 구분하지 않습니다.
티스토리 사용자는 이제 style.css를 한번 들여다보세요! 그 안에 지정한 속성의 뜻은 모를지라도 선택자는 대부분 눈에 들어오지 않나요? ^^
다음에는 style.css를 들여다 보면서 설명을 할까 합니다. 궁금한 사항이 있으면 댓글로 남겨주세요!
'CSS for 티스토리' 카테고리의 다른 글
| 크리스마스 트리장식으로 알아보는 CSS (20) | 2008.12.21 |
|---|---|
| 블로그 메뉴 꾸미기(만들기) (70) | 2008.12.09 |
| 스타일시트(CSS)의 선언방법 1 (15) | 2008.10.24 |
| 스타일시트(CSS) 이해하기 for 티스토리 (26) | 2008.10.21 |
| 티스토리 포스트내의 링크색 바꾸기 (43) | 2008.10.20 |