블로그 메뉴 꾸미기(만들기)

블로그 상단에 보이는 메뉴는 기본적으로 지역로그, 태그, 미디어로, 방명록으로 구성이 되어 있지만 메뉴변경을 하면서 추가로 몇개의 메뉴를 더 넣었습니다. 아래는 블로그 메뉴의 변경전과 변경후의 스샷화면입니다.
변경전 메뉴

변경후 메뉴

지금부터 이어지는 내용은 티스토리 기준으로 작성이 됩니다. 하지만 기본적인 html/css만 알고 있다면 소스 수정이 가능한 홈페이지나 다른 블로그에도 적용은 가능합니다.
누구나 쉽게 블로그 메뉴를 꾸밀 수 있습니다.
메뉴 준비
메뉴는 직접 제작을 해도 되지만 Dynamic Drive라는 사이트에는 여러종류의 CSS 메뉴 Library가 있어서 얼마든지 마음에 드는 메뉴를 골라서 쓸수가 있습니다.

CSS 메뉴 모음 사이트
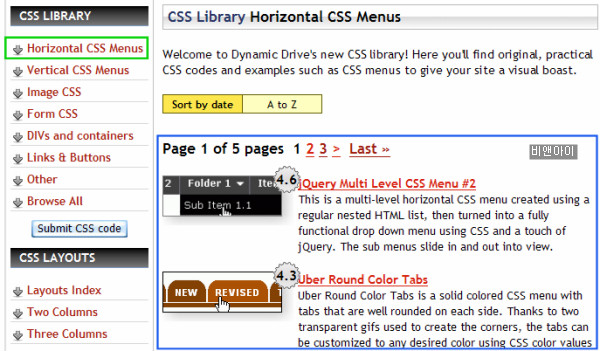
css 사이트접속. 먼저 CSS Library에 접속을 하여 좌측메뉴중 Horizontal CSS Menus를 클릭하여 메뉴를 고릅니다.(세로메뉴는 그 아래 Vertical CSS Menus)

CSS 메뉴 리스트
css 메뉴 소스. 맘에드는 CSS 메뉴를 고른다음 제목을 클릭하여 들어가면 아래그림처럼 데모 및 CSS, 그리고 메뉴구현을 위한 html소스가 표시됩니다. 아래그림에서 보면 이미지자리가 비어 있는데 이미지가 없다는 것이며, 이미지가 있는경우는 메뉴구현이 한단계 더 있습니다. (이미지를 스킨에 업로드하는 등의 단계)

CSS 메뉴 소스 (css 와 html)
소스 복사. 위 화면에서 css와 html을 따로 따로 메모장등에 복사를 해둡니다.
( 위의 파랑색 원으로 표시된 Select Code를 클릭하면 전체선택이 됨 )
스킨(skin.html) 편집
css 소스를 이용하는 방법은 여러가지 방법이 있습니다. 여기서는 skin.html이 조금 복잡한면이 있지만 그래도 작업이 가장 쉬운 skin.html에 직접 삽입하는 방법을 택하도록 하겠습니다.
먼저 혹시 모를 사고에 대비하여 스킨을 저장해둡니다. (저장방법:스킨-스킨을 선택후 스킨저장)

skin.html의 상단부
css 삽입. 위 그림의 노랑색 박스위치에 <style>와</style>을 적어주고 그 사이에 미리 복사해둔
css 소스를 삽입합니다.
|
CSS 소스삽입 예 |
메뉴 수정. 메뉴를 수정하기 전에 먼저 각각의 메뉴의 링크주소를 복사하여 메모장등에 보관을 해둡니다.
이제 위 그림에서 블로그 메뉴부분은 유사시에 대비하여 주석처리를 해둔 다음 메모장에 보관된
html소스를 삽입합니다.

skin.html에 기존메뉴는 주석처리하고 새로운 메뉴를 삽입한 모습
|
<li> 와 </li> 사이에 메뉴를 삽입하면 됩니다. |
이제 미리보기를 통해서 이상이 없는지 확인한다음 이상이 없으면 저장하면 끝입니다.
아직 제 블로그를 찾아주시는 분들이 html이나 css를 잘 모르는 분들이 계셔서
최대한 자세하게 설명을 하려고 했는데 이해가 가는지 모르겠습니다.
2009.6.25일 추가
메뉴추가를 어려워 하시는 분들이 많아서 제 스킨파일 일부를 첨부합니다.
skin.html 과 style.css에서 메뉴 부분만 발췌했습니다.
'CSS for 티스토리' 카테고리의 다른 글
| 블로거가 꼭 알아야 할 HTML 태그 7가지 (76) | 2009.02.11 |
|---|---|
| 크리스마스 트리장식으로 알아보는 CSS (20) | 2008.12.21 |
| 스타일시트의 선언방법 및 사용 예제 2 (22) | 2008.10.27 |
| 스타일시트(CSS)의 선언방법 1 (15) | 2008.10.24 |
| 스타일시트(CSS) 이해하기 for 티스토리 (26) | 2008.10.21 |
 ccoma_skin_html.txt
ccoma_skin_html.txt