스타일시트(CSS) 이해하기 for 티스토리
티스토리의 skin.html과 style.css에 대하여 포스팅을 하다 보니 먼저 스타일시트(style sheet)에 대한 기본설명을 우선시 할 필요성이 있더군요. 또한 티스토리를 사용하는 블로거라면 당연히 알아야 할 부분이 이 CSS 부분이기도 합니다. 그래서 스타일시트에 대해서 간략하게 정리를 해봅니다. 한가지 더 덧붙이자면 제목은 티스토리를 위한 스타일시트라고 했지만 html을 사용하는 곳이라면 어디에서든지 스타일시트를 사용할 수가 있습니다.
CSS란 무엇인가
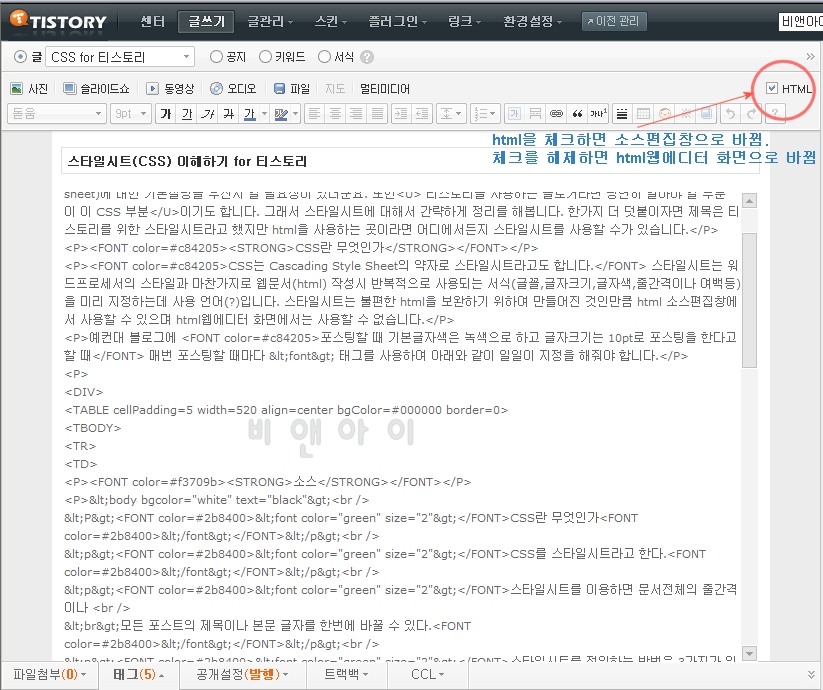
CSS는 Cascading Style Sheet의 약자로 스타일시트라고도 합니다. 스타일시트는 워드프로세서의 스타일과 마찬가지로 웹문서(html) 작성시 반복적으로 사용되는 서식(글꼴,글자크기,글자색,줄간격이나 여백등)을 미리 지정하는데 사용하는 언어(?)입니다. 스타일시트는 불편한 html을 보완하기 위하여 만들어진 것인만큼 html 소스편집창에서 작성할 수 있으며 html웹에디터 화면에서는 작성을 할 수 없습니다.
html로만 작성된 웹페이지
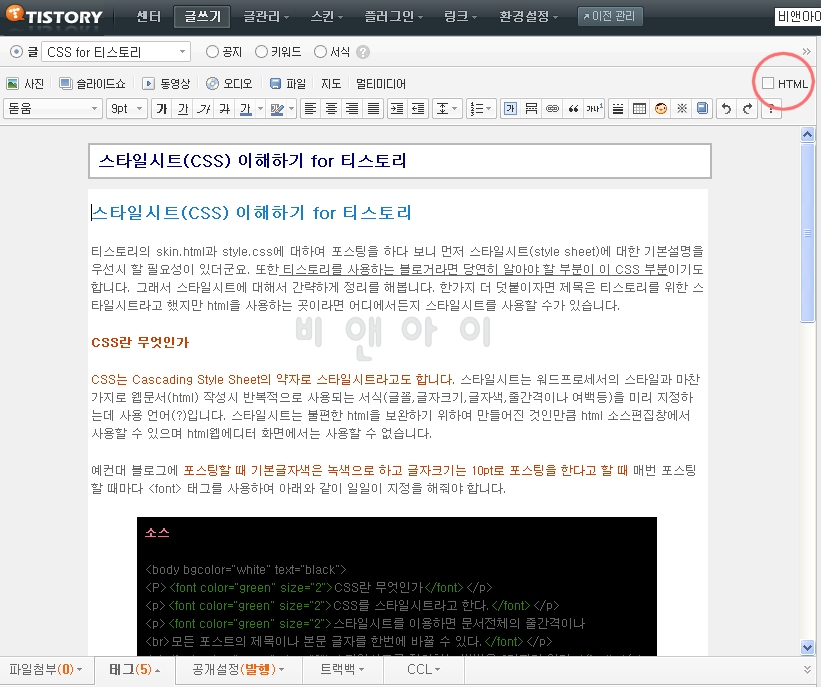
예컨대 블로그에 포스팅할 때 기본글자색은 녹색으로 하고 글자크기는 10pt로 포스팅을 한다고 할 때 매번 포스팅할 때마다 <font> 태그를 사용하여 아래와 같이 일일이 지정을 해줘야 합니다. 요즘은 이런 소스를 직접입력하지 않고 글자색이나 크기를 쉽게 바꿀 수 있는 html 웹에디터를 지원하기 때문에 일일이 html 태그를 입력하여 웹페이지1를 꾸미진 않습니다. 하지만 css를 알기 위해서는 이 html 태그도 어느정도는 알아둬야 합니다.
|
소스 <body bgcolor="white" text="black"> |
|
위 소스의 실행결과 CSS란 무엇인가 CSS를 스타일시트라고 한다. 스타일시트를 이용하면 문서전체의 줄간격이나 스타일시트를 정의하는 방법은 3가지가 있다. |
위 소스중 녹색부분의 <font color="green" size="2">와 </font>태그는 웹소스를 복잡하게 하고 작업시간도 더 걸리게 되며 수정을 해야 하는 경우 훨씬 더 많은 시간이 소요가 됩니다.
스타일시트(CSS)를 이용한 웹페이지
그럼 위의 결과와 똑 같은 결과가 나올수 있도록 스타일시트를 이용해서 구현을 해보도록 하겠습니다. 먼저 스타일을 지정합니다.
|
본문 스타일 지정 예 body { |
위와 같이 몇줄의 스타일을 지정해놓게 되면 아래와 같이 간단하지만 같은 효과를 낼 수가 있습니다.
|
스타일 지정후 소스 <body bgcolor="white"> |
어때요? 소스가 아주 깔끔하죠? 하지만 결과는 똑 같이 10포인트 크기의 녹색글자로 표시가 된답니다.
이렇게 스타일시트를 이용하면 반복적으로 사용되는 태그들을 더 이상 적지 않아도 되며 글자색을 수정해야 하는경우 스타일지정부분에서 color값을 바꿔주기만 하면 전체에 다 적용이 되므로 수정작업시 더욱 편리하답니다.
티스토리나 대부분의 홈페이지는 웹페이지에 대한 제목 및 본문, 링크, 이미지등에 대한 폰트,글자크기 및 글자색줄간격등의 서식을 미리 정해놓고 웹페이지를 제작합니다. 티스토리의 경우는 사용자의 취향에 맞게 블로그 스킨을 변경할 수 있도록 지정한 서식을 style.css에 저장해놓고 이용자가 직접 수정할 수 있도록 구성되어 있습니다. 그래서 style.css를 수정하게 되면 관련 내용이 블로그 전체에 적용이 됩니다.
어떤가요? 스타일시트(CSS)가 어떤것인지 왜 이용하는지 이해가 가시나요?
다음에는 스타일 지정방법에 대해서 포스팅하도록 하겠습니다.
2008/04/09 - [블로그팁] - CSS Naked Day! 블로그 옷 다 벗겨버렸어요
2008/10/24 - [CSS for 티스토리] - 스타일시트(CSS)의 선언 및 사용법
- 웹페이지란 흔히 말하는 인터넷에 표시되는 내용을 말합니다. 블로그나 홈페이지나 검색포탈이나 어떤 내용이든 인터넷 창에 표시되기 때문에 모두 웹페이지라 말할 수 있습니다. [본문으로]
'CSS for 티스토리' 카테고리의 다른 글
| 스타일시트의 선언방법 및 사용 예제 2 (22) | 2008.10.27 |
|---|---|
| 스타일시트(CSS)의 선언방법 1 (15) | 2008.10.24 |
| 티스토리 포스트내의 링크색 바꾸기 (43) | 2008.10.20 |
| 티스토리 사이드바 링크를 깔끔하게.. (101) | 2008.09.29 |
| 티스토리에서 글리스트 색 변경하기 (13) | 2008.08.15 |