글쓰기 에디터화면 스킨 변경 (wysiwyg.css)
티스토리 개편 내용중 글쓰기 에디터화면에 스킨을 입히는 기능이 새로 추가 되었다. 정해진 글자나 배경등이 아닌 본인 스스로 글자색이나 배경색, 배경이미지등을 변경하여 사용할 수 있도록 추가된 기능으로 현재 지원되는 스킨은 5개이다.
추가된 스킨이나 추가되지 않은 스킨이나 이용자 스스로 스킨을 만들거나 변경이 가능한데 변경하는 방법에 대해서 간단하게 알아보기로 하자.
* 글쓰기 에디터화면의 스킨 입히는 방법
- wysiwyg.css 파일을 만들어 변경을 원하는 형태로 style을 지정한다.
(제목,본문등의 엘리먼트 이름 참조) - 작성한 wysiwyg.css 파일을 "스킨>직접올리기"에서 올린후 적용을 누른다.
- 글쓰기 화면에서 적용된 스킨을 확인한다.
나는 Pure 스킨을 사용하는데 글쓰기 에디터화면에 글본문 영역하고 배경이 구분이 되지 않아서 조금 불편했었는데 이번기회에 변경을 해보기로 했다.
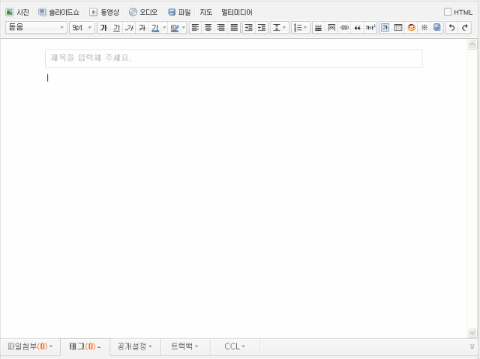
* 변경전 글쓰기 에디터 화면

스킨 변경 전
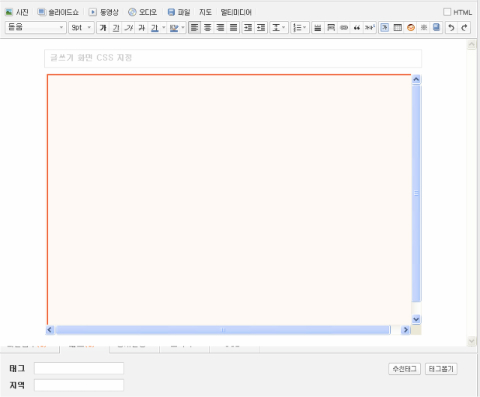
* 변경후 글쓰기 에디터 화면

스킨 변경 후
아마도 글쓰기 본문을 iframe으로 크기를 지정해놓았는데 본문에 테두리를 넣어서
생긴것 같다.
하지만 현재 iframe은 스타일 적용이 되지 않아서 어쩔수 없이 본문에 테두리를 넣었다.
* 변경한 wysiwyg.css 내용
@charset "utf-8";
/*
* FONT_SIZE: 14
* TITLE_PADDING_TOP: 0,
* TITLE_PADDING_RIGHT: 2,
* TITLE_PADDING_BOTTOM: 10,
* TITLE_PADDING_LEFT: 2,
* TITLE_MARGIN_TOP: 20
* TITLE_MARGIN_BOTTOM: 0
*/body {
color: #666;
font: 12px/1.5 Dotum, Verdana, AppleGothic, Sans-serif;
border: 2px solid #EF5E31;
background:#FFFAF5
}a { color: #333; text-decoration: none; }
a:hover { color: #666; text-decoration: underline; }/* 글쓰기 전체 화면 */
#tx_canvas_wysiwyg_holder {
background:#F7F8FA;
}/* 제목 테두리 */
#tx_canvas_subject_holder {
border: 2px solid #59a509;
}/* 제목 */
#tx_canvas_subject {
color: #59a509;
font-family: Dotum, Sans-serif;
font-weight: bold;
background: url("./images/bg_wysiwyg_title.gif") no-repeat 0 0;
border: none;
}/* 본문 에디팅 영역 */
#tx_canvas_wysiwyg {
/* 변경되면 안되는 스타일
height,padding-left,padding-right
*/
border: 2px solid #90A40A;
width:620px;
}
변경한 내용은 BODY 부분의 빨강색 부분으로 실제로 글이 작성되는 본문 부분이다. 위의 그림에서처럼 글쓰기 본문의 테두리와 배경색이 잘 적용이 되었다.
하지만 파랑색글자 부분들은 하나도 적용이 되지 않는다. 아마도 티스토리에서 아직 작업이 다 안되었거나 엘리먼트 이름을 잘못 공지했을 가능성이 있는데 아직까지 아무 공지도 다른사람들의 질문에 대한 답변도 없어서 정확하게 알수는 없다.
적용되지도 않는 제목 부분의 테두리와 본문 에디팅 영역의 테두리, 전체화면의 배경색등을 몇번이나 수정하고 추가하고 파일업로드 하고 확인하는데 1시간이 넘게 소비를 했다.
날씨까지 후덥지근한데 고생만 한것 같다.
'티스토리 사용법' 카테고리의 다른 글
| 티스토리 에디터내에 꼭 필요한 단축키 (0) | 2008.07.22 |
|---|---|
| 티스토리 센터화면이 이렇게 변합니다. (0) | 2008.07.21 |
| 티스토리 편집화면의 사이드바와 설정창 (0) | 2008.07.17 |
| 티스토리 2008 edit의 변화된 기능과 단축키 (0) | 2008.07.11 |
| 달라진 티스토리 관리페이지 (0) | 2008.07.09 |




