티스토리 사이드바 제목 변경 CSS
오래전부터 티스토리의 관리에 필요한 CSS1 포스팅을 하려고 마음먹고 있었는데 이번 베타테스트를 하면서 CSS를 알고 있는 사람보다는 모르는 사람이 더 많은것 같아 더 이상 미루지 말고 바로 시작해야겠다는 생각이 들더군요.
CSS와 관련된 포스팅을 한다고 해서 제가 CSS에 많이 아는 것은 아닙니다. 다만 티스토리 관리에 필요한 내용중 제가 알고 있는 내용을 모르고 있는 분들에게 알리고자 함이나 혹시나 설명이 잘못되거나 부족한 부분이 있다면 댓글로 남겨주시면 감사하겠습니다.
첫번째 CSS 포 티스토리 :: 사이드바 제목 설정

저는 pure 스킨을 사용하는데 pure 스킨은 화려하지 않고 그냥 평범한 스킨입니다. 그러다 보니 대부분의 컬러는 검정색을 사용합니다. 좀더 보기 좋은 스킨이 있지만 각각의 스킨마다 마음에 들지 않거나 변경했으면 하는 부분은 누구나 있기 마련이지요.
특히나 각종 위젯이나 스크립트 코드를 삽입한 블로그의 경우 함부로 스킨을 변경했다가는 그 모든것이 다 날라가게 되고 다시 처음부터 작업을 해야 하는 불상사가 발생할 수도 있습니다.
그래서 마음에 들지 않는 부분을 변경하면서 나와 같은 생각을 가진 사람이 있을것 같더군요.
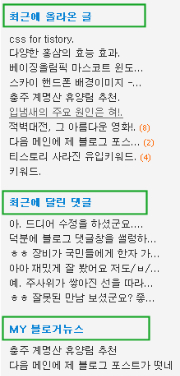
이번에는 오른쪽 그림처럼 사이드바의 제목부분에 색을 변경하는 방법에 대해서 알아보겠습니다.
상세하고 좀더 포괄적으로 설명을 하려 한다면 포스팅하는 저도 그렇고 지금 이 포스팅에 관심을 가지고 보시는 분도 피곤할것은 뻔한 이치이므로 가장 간단하게 꼭 필요한 기능에 대해서만 설명을 할까 합니다.
먼저 사이드바 제목에 사용되는 스타일(CSS)이 무엇인지 알아야 합니다.
skin.html의 사이드바를 표시하는 부분을 보면 알수 있는데 여기서는 사이드바 제목중 하나인 "최근에 올라온 글"을 찾아보면 어떤 스타일을 사용하는지 알 수가 있습니다.
관리페이지의 스킨>HTML/CSS 편집을 클릭해서 "sidebar"를 찾으면 알 수 있습니다.
( 이때 Ctrl + F를 이용하면 빨리 찾는다는 것 아시죠? )
간단하게 한다고 했는데 벌써 복잡해진다는 느낌이 드는 것은 왜일까요? ^^ 그럼 더욱 간단하게..
html/css 편집화면에서 찾은 결과입니다.
| 사이드바에서 사용하는 스타일 |
|
1. 이제 HTML/CSS 편집화면의 하단박스(style.css)에서 위의 div에서 사용된 "sidebar h3" 을 찾습니다.

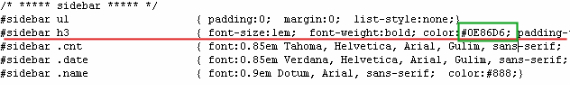
style.css의 내용중 sidebar 스타일
2. 찾아보니 위와 같이 작성되어 있네요. 그림에서 사각형 부분의 컬러값을 바꿔주면 됩니다.
잘 안보이나요?
| #sidebar h3 |
|
{ font-size:1em; font-weight:bold; color:#0E86D6; padding-top:20px; margin-bottom:8px;} |
이제 잘 보이시나요? 저는 원래는 "color:#000" 라고 되어 있던것을 "color:#0E86D6"으로 변경했습니다.
변경시 주의할점은 color:#000 뒤에 있는 세미콜론(;)이 지워지지 않도록 해야 합니다. 세미콜론이 여러가지의 속성값들을 구분해주는 역할을 허니까요.
3. 이제 변경했으면 미리보기를 해보신 후 정상으로 바뀌었으면 저장을 하면 끝입니다.
쉽게 설명한다고 했는데 쉬웠는지 모르겠습니다. 궁금한점은 댓글로 남겨주세요!
| 다른 속성 설명 |
|
2008/07/27 - [CSS for 티스토리] - 티스토리 사이드바 리스트 글자색 변경
2008/07/24 - [블로그] - RGB 색상코드표
2008/05/20 - [홈페이지관리비법] - 색상 테이블 (컬러 테이블)
- cascading style sheet의 약자로 문서에 대한 표시방법을 지정하는 것. html이나 xhtml등의 마크업 언어의 웹표시방법을 미리 지정하는 것으로 글자의 크기나 모양, 배치등등 다양하게 문서를 꾸밀 수가 있다. [본문으로]
'CSS for 티스토리' 카테고리의 다른 글
| 스타일시트(CSS) 이해하기 for 티스토리 (26) | 2008.10.21 |
|---|---|
| 티스토리 포스트내의 링크색 바꾸기 (43) | 2008.10.20 |
| 티스토리 사이드바 링크를 깔끔하게.. (101) | 2008.09.29 |
| 티스토리에서 글리스트 색 변경하기 (13) | 2008.08.15 |
| 티스토리 사이드바 리스트 글자색 변경 (17) | 2008.07.27 |