글쓰기 에디터화면 스킨 변경 (wysiwyg.css)
티스토리 2008 새관리자 페이지가 개편되어 우리에게 새롭게 선을 보였네요. 티스토리 새관리자 페이지는 사용자를 위한 세심한 배려가 여기저기서 눈에 띌정도로 기능과 편리성이 대대적으로 개편이 되었습니다. 그 중에서 가장 눈에 띄는 것은 센터화면과 우리가 가장 많은 시간을 같이 하는는 바로 글쓰기 에디터 화면이라고 할 수가 있는데요. 에디터 화면의 여러가지 기능들에 대한 설명과 사용법에 대한 내용은 이전포스팅 '티스토리 2008 edit의 변화된 기능과 새로운기능'을 참조하면 되고, 여기서는 관리자 페이지의 스킨에 대해서 알아보기로 하겠습니다.
에디터화면 스킨파일 wysiwyg.css
개편된 티스토리 2008 새관리자 페이지의 글쓰기 에디터화면에 스킨을 입히는 기능이 새로 추가 되었습니다. 정해진 글자나 배경등이 아닌 본인 스스로 에디터화면의 글자색이나 배경색, 배경이미지등을 변경하여 사용할 수 있도록 추가된 기능으로 기본적으로 지원되는 스킨이 있고 아직 지원되지 않는 스킨이 있습니다.
에디터화면의 스킨파일명은 wysiwyg.css로 지정되어 있고 에디터화면의 스킨 변경을 하려면 wysiwyg.css 파일의 내용을 수정하거나 새로 만들어 업로드를 하면 되는데, 스킨파일의 이름은 '편집화면에서 보는 내용 그대로 웹에 보여진다'는 의미로 위지윅(wysiwyg; What You See is What You Get)이라는 이름을 사용하였답니다.
스킨 파일을 만들어보자
에디터 화면의 스킨은 일부 스킨에 대해서만 제공이 되므로 대부분의 블로거들이 사용하는 스킨에는 에디터 화면 스킨이 제공되지 않고 있으므로 스킨을 입히기 위해서 가장 좋은 방법은 직접 스킨파일을 만들어서 업로드 하는 방법입니다. (이미 wysiwyg.css 파일이 존재한다 해도 새로 만들어서 업로드 하면 덮어쓰기가 되어 기존 내용은 지위지고 업로든 한 파일의 내용이 적용됨)
* 글쓰기 에디터화면의 스킨 입히는 방법
- wysiwyg.css 파일을 만들어 변경을 원하는 형태로 style을 지정한다.
(제목,본문등의 엘리먼트 이름 참조) - 작성한 wysiwyg.css 파일을 "스킨>파일업로드"에서 업로드를 한다.
- 글쓰기 화면에서 적용된 스킨을 확인한다.
나는 Pure 스킨을 사용하는데 글쓰기 에디터화면에 글본문 영역하고 배경이 구분이 되지 않아서 글 작성시 미스클릭도 많이 발생하고 그로 인한 예기치 않는 화면스크롤이 발생하는 등 이만 저만 불편한게 아니어서 바로 스킨 적용을 해봤습니다.
* 변경전 글쓰기 에디터 화면

스킨 변경전 에디터 화면
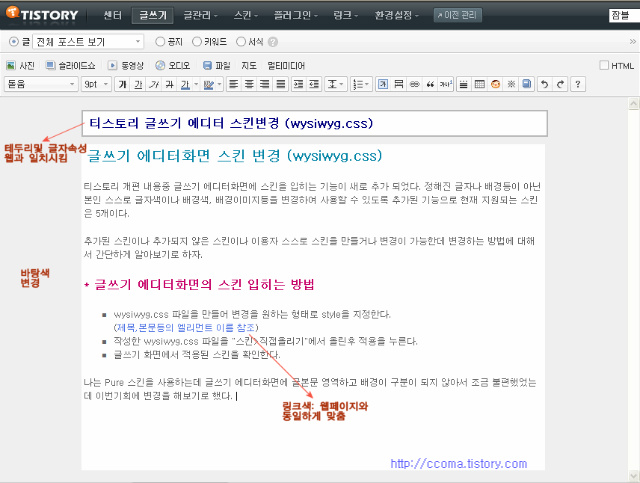
* 변경후 글쓰기 에디터 화면

스킨 변경 후 에디터화면
자. 그럼 제가 어떤 방식으로 에디터화면 스킨을 변경했는지 볼까요?
스킨파일(wysiwyg.css) 작성하기

메모장에서 스킨파일을 편집하는 화면
스킨파일의 작성 및 수정은 각자 자기가 사용하는 에디터를 이용하면 되는데 저의 경우는 Ultra Edit를 이용합니다. 하지만 파일의 크기도 크지 않고 내용이 간단하므로 메모장을 이용해도 충분하답니다. 여기서는 윈도우가 설치된 컴퓨터라면 언제든지 사용할 수 있는 메모장을 기준으로 설명 하겠습니다.
1. 메모장을 오픈합니다.
윈도우 시작메뉴 - 실행을 선택후 "notepad"를 입력하고 엔터를 치면 메모장이 열립니다.
2. 메모장에 각자가 원하는 에디터화면의 스타일을 입력해줍니다.
아래 내용은 짬블 블로그 에디터화면 스킨의 내용입니다. 빨강색 부분을 변경하였습니다.
[wysiwyg.css의 내용]
|
@charset "utf-8"; /* 바로 아래 내용은 변경하면 안됩니다. body { a:link { color:#4E73E4; text-decoration:none;} /* 전체 화면 */ /* 제목 입력부분을 감싸는 제목 영역 */ /* 제목 입력 부분*/ /* 본문 포스팅 영역 */ |
3. 위와 같이 입력을 한 후 저장을 합니다.
메모장의 경우 "파일-저장"을 눌러서 파일이름에 "wysiwyg.css" 라고 입력후 "저장"을 누르면 됩니다.
4. 저장한 에디터 스킨파일(wysiwyg.css)을 업로드 하면 끝입니다.

관리자페이지 파일 직접올리기
업로드는 오른쪽 그림처럼 스킨- html/css 편집 클릭후 열리는 창에서 상단 탭에서 "파일 업로드"를 선택한다음 작성한 wysiwyg.css파일을 업로드 해주면 됩니다.스킨을 업로드가 되면 바로 적용이 됩니다.
5. 이제 글쓰기 화면으로 가서 확인을 해보세요. 원하는 모양으로 바뀌어 있나요?
만약에 마음에 들지 않는다면 wysiwyg.css 파일을 열어서 수정한다음 저장한 후 다시 업로드 (위의 3,4번과정)하면 됩니다.
* 스킨작성을 위하여 기본적으로 알아야 할 사항
- 스킨 엘리먼트 이름 : tx_canvas, tx_wysiwyg등의 이름들 (엘리먼트이름참조)
- CSS에 사용되는 각종 속성들
- 색상표 (RGB color table)
* CSS에 사용되는 속성 몇가지 알아보기
. color : 글자색을 지정하는 것으로 주로 RGB색상을 입력 (예. color:#cccccc)
. font-family : 글자폰트를 콤마(,)로 구분하여 여러개 지정할때 사용
. background : 배경색이나 배경이미지를 지정할때 사용
. font-weight : 글자속성을 지정할때 사용. (예. font-weight: bold)
. font-size: 글자크기를 지정할때 사용 (예. font-size:9px)
. border: 선을 그어줄때 사용 (예. border-bottom:1px solid #f0f0f0, 이예제는 아래쪽에
#f0f0f0 색의 1픽셀크기의 선을 그리라는 의미)
. width: 넓이를 지정, height:높이 지정
. padding : 안쪽 여백 지정, . margin : 공백을 지정(바깥쪽)
'블로그팁' 카테고리의 다른 글
| 블로그 운영 노하우 - 검색엔진편(SEO) 2 (56) | 2008.08.29 |
|---|---|
| 블로그 운영 노하우 - 검색엔진최적화편(SEO) 1 (85) | 2008.08.29 |
| 월말이 다가오면 바빠지는 블로거들 (3) | 2008.08.28 |
| 한달에 300달러 벌기, 블로그 운영 노하우 - 시작하며 (23) | 2008.08.25 |
| 티스토리! 블로그 백업/복원시 꼭 알아야 할 점 (14) | 2008.08.08 |