티스토리 사이드바 리스트 글자색 변경
이전 포스트 중에 CSS활용하여 티스토리 사이드바에 위치한 각각의 섹션 제목을 변경하는 포스트를 올린적이 있습니다. 그런데 사이드바 제목 말고 바로 아래의 리스트 글자색을 변경하는 방법을 문의한 분이 계서서 간단하게 방법을 올립니다.
2008/07/23 - [CSS for 티스토리] - 티스토리 사이드바 제목 변경 CSS

이렇게 공용으로 사용하기 위하여 정의된 스타일을 변경하게 되는 경우에 해당 스타일을 이용하는 모든 부분이 동시에 변경이 됩니다. 예컨대 사이바 제목은 각 섹셜별 제목을 하나의 스타일을 이용하게 된다. 그러므로
사이드바 제목 스타일( #sidebar h3 )의 값을 변경하면 사이드바에 배치된 내용들의 제목 전체가 변경이 됩니다.
여기서는 사이드바의 제목이 아니라 그 아래 리스트색을 변경하는 방법에 대해 포스팅을 하려고 합니다. 이 리스트 역시 사이드바 전체에 동시에 적용을 하고 싶다변 style.css를 변경해야 하나 제가 사용하는 스킨에는 style.css에 사이드바 리스트에 대한 스타일이 정의되어 있지 않을 뿐더러 상황에 따라서 개별적으로 적용하는 방법이 더 유용할 것 같아서 개별적으로 변경하는 방법을 설명드리려고 합니다.
개별적으롤 변경을 하기 위해서는 style.css를 변경하는 것이 아니고 skin.html을 변경하면 됩니다.
사실 리스트 색을 변경하는 것은 매우 간단하여 사실 그 방법을 설명하는 포스팅으로 올릴정도는 아니나 그래도 html 태그나 스타일에 대해서 잘 모르는 분들에게는 도움이 될 수도 있을것 같다는 생각에 그 방법을 올리므로 너무 쉬운 내용을 포스팅한다고 비웃지 마시길 바라겠습니다.
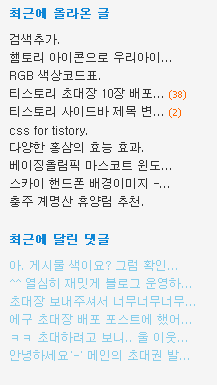
위의 그림처럼 "최근에 달린 댓글"의 리스트 색을 "skyblue"로 변경하는 방법을 보겠습니다.
먼저 skin.html을 열어서 변경을 원하는 사이드바의 제목을 "Ctrl + F"를 이용하여 찾습니다.
여기서는 최근에 달린 댓글을 변경하려고 하므로 찾은 내용은 아래와 같습니다.

skin.html 내용
위와 같이 찾은 내용중 색이 들어간 [## _rctrp_rep_desc_ ##] 의 앞에 <font> 태그를 넣으면 색 변경이 가능하고 다른 태그를 넣으면 또 다른 형태로 변경이 가능합니다.
아래 내용은 리스트 색을 "skyblue"로 변경하기 위하여 <font color="skyblue">를 삽입한 내용입니다.

위와 같이 <font> </font>를 이용하여 간단하게 색을 변경할 수가 있습니다.
style=""을 이용하여 그 외의 글자크기나, 데코레이션, 배경색, 줄간격등 다른 여러가지 효과를 넣을 수도 있습니다.
이제 미리보기를 한후 이상이 없으면 저장하기를 누르면 됩니다.
어때요? 충분히 이해가셨죠? ^^
자꾸 변경해보고 확인을 하면서 익숙해지고 새로운 것을 배울 수가 있답니다.
2008/07/24 - [블로그] - RGB 색상코드표
2008/05/20 - [홈페이지관리비법] - 색상 테이블 (컬러 테이블)
'CSS for 티스토리' 카테고리의 다른 글
| 스타일시트(CSS) 이해하기 for 티스토리 (26) | 2008.10.21 |
|---|---|
| 티스토리 포스트내의 링크색 바꾸기 (43) | 2008.10.20 |
| 티스토리 사이드바 링크를 깔끔하게.. (101) | 2008.09.29 |
| 티스토리에서 글리스트 색 변경하기 (13) | 2008.08.15 |
| 티스토리 사이드바 제목 변경 CSS (12) | 2008.07.23 |