반응형
티스토리에서 글목록(list) 색 변경하기
skin.html의 확인
먼저 티스토리 관리자페이지의 스킨메뉴의 'HTML/CSS 편집'을 클릭하면 표시되는 skin.html에서 리스트를 출력하는 위치를 찾아야 합니다. 가장 쉽게 찾는 방법은 제목을 가지고 찾는 것입니다. 여기서는 제목이 "OO에 해당되는 글 000 건" 이므로 "해당되는 글"로 검색을 해서 찾으면 됩니다.
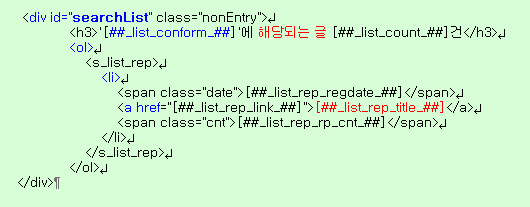
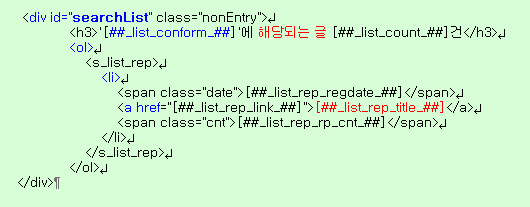
찾은 내용입니다.

리스트 출력 부분을 보면 <div id="searchList" class="nonEntry"> 과 </div> 사이에 둘러쌓여 있어서 "searchList" 스타일의 영향을 받게 됩니다.
여기서 변경을 하려는 것은 목록(list)의 글자색을 변경을 하려고 합니다. 여기가 가장 중요한 부분입니다. 목록을 표시하는 치환자는 빨강색으로 된 list_rep_title 입니다. list_rep_title 은 <a>태그 안에 들어가 있습니다.
단순히 목록의 글자색을 변경한다면 굳이 스타일(css)을 이용하지 않고 <font> 태그를 이용하면 간단하게 해결할 수가 있습니다. 하지만 앞으로도 계속적으로 스타일 설정을 해야 하기 때문에 스타일을 이용하여 변경하기로 합니다.
위의 소스에서 스타일은 <div> - <ol> - <li> - <a href 순으로 둘러쌓여 있습니다. 또 각각의 태그별로 따로 따로 스타일을 지정할 수가 있으며 하위 태그에 대한 스타일을 지정하지 않으면 상위태그의 스타일이 적용이 됩니다.
skin.css의 수정
이제 스타일(css)를 변경해주기 위하여 위의 skin.html에서 찾은 "searchList" 를 아래쪽에 있는 skin.css에서 찾아야 합니다. 역시 검색(ctrl+f)을 이용하면 쉽게 찾을 수 있습니다.
찾은 내용을 볼까요?
그럼 어디를 수정해야 할까요?
위의 skin.html에서 찾은 내용을 보면 list_rep_title 은 <a>태그속에 있고 <a>태그는 <li>에, <li>는 <div id=searchList> 속에 포함이 되어 있습니다. 그러므로 list_rep_title 의 표시방식을 수정하기 위해서는 #searchList li a 를 수정해야 합니다.
그런데 위에서 보는것처럼 skin.css에 보니까 찾는 내용이 없습니다. 이럴때는 아래 소스를 직접 추가를 해주면 됩니다.
#searchList li a { color:#609008 }
위에서 color:#609008은 변경을 하려는 글자색을 지정하는 것입니다.
변경한 소스를 볼까요? 파랑색 부분입니다.
 깔끔한가요?
깔끔한가요?
참 위 그림에서 보면 카테고리 이름(그림에서는 '전체')이 주황 비슷한 색으로 바뀌었죠?
카테고리 이름은 간단하게 skin.html에서 변경했습니다.
어때요? 어려운가요?
어렵다고 생각이 든다면 다른 내용 읽지 말고 위의 skin.css를 비교하여 바뀐 부분만 바꿔주시면 됩니다.
궁금한 점이 있다면 댓글 달아주시고요.. 이해를 하셨다면 다른 부분도 수정을 해보세요~
실력이 쑥쑥 늘어납니다. ^^
제가 사용하는 스킨은 'Pure Black (Text)'라서 특별한 디자인도 없고 텍스트 위주로 되어 있으며 거기에 글자에 대한 포인트도 없습니다. 그래서 스킨이 깔끔하긴 하지만 전체적으로 블랙 컬러로 구성되어 일부 밋밋한 페이지가 있습니다. 그래서 일부 섹션이나 일부 페이지의 텍스트 컬러 변경 작업을 했답니다.
이번에는 티스토리의 카테고리 이름을 클릭하면 나오는 포스트 목록 색깔을 변경해봤습니다.
skin.html의 확인
먼저 티스토리 관리자페이지의 스킨메뉴의 'HTML/CSS 편집'을 클릭하면 표시되는 skin.html에서 리스트를 출력하는 위치를 찾아야 합니다. 가장 쉽게 찾는 방법은 제목을 가지고 찾는 것입니다. 여기서는 제목이 "OO에 해당되는 글 000 건" 이므로 "해당되는 글"로 검색을 해서 찾으면 됩니다.
찾은 내용입니다.

리스트 출력 부분을 보면 <div id="searchList" class="nonEntry"> 과 </div> 사이에 둘러쌓여 있어서 "searchList" 스타일의 영향을 받게 됩니다.
여기서 변경을 하려는 것은 목록(list)의 글자색을 변경을 하려고 합니다. 여기가 가장 중요한 부분입니다. 목록을 표시하는 치환자는 빨강색으로 된 list_rep_title 입니다. list_rep_title 은 <a>태그 안에 들어가 있습니다.
단순히 목록의 글자색을 변경한다면 굳이 스타일(css)을 이용하지 않고 <font> 태그를 이용하면 간단하게 해결할 수가 있습니다. 하지만 앞으로도 계속적으로 스타일 설정을 해야 하기 때문에 스타일을 이용하여 변경하기로 합니다.
위의 소스에서 스타일은 <div> - <ol> - <li> - <a href 순으로 둘러쌓여 있습니다. 또 각각의 태그별로 따로 따로 스타일을 지정할 수가 있으며 하위 태그에 대한 스타일을 지정하지 않으면 상위태그의 스타일이 적용이 됩니다.
#searchList li { border-bottom:1px solid #eee; padding-bottom:2px; margin-bottom:4px;}
위와 내용은 searchList 스타일 안에 있는 <li> 태그에 대한 스타일을 지정한것입니다.
위와 내용은 searchList 스타일 안에 있는 <li> 태그에 대한 스타일을 지정한것입니다.
skin.css의 수정
이제 스타일(css)를 변경해주기 위하여 위의 skin.html에서 찾은 "searchList" 를 아래쪽에 있는 skin.css에서 찾아야 합니다. 역시 검색(ctrl+f)을 이용하면 쉽게 찾을 수 있습니다.
찾은 내용을 볼까요?
#searchList { width:/*@post-width=*/ 620px /*@*/; margin: 0; padding:0 0 15px 0; overflow:hidden; }
#searchList ol,
#searchRplist ol { list-style:none; padding:5px 0; margin:0;}
#searchList li,
#searchRplist li { border-bottom:1px solid #eee; padding-bottom:2px; margin-bottom:4px;}
#searchList .date,
#searchRplist .date { font:0.95em Verdana, Helvetica, Arial, Gulim, sans-serif; margin-right:10px; }
#searchList ol,
#searchRplist ol { list-style:none; padding:5px 0; margin:0;}
#searchList li,
#searchRplist li { border-bottom:1px solid #eee; padding-bottom:2px; margin-bottom:4px;}
#searchList .date,
#searchRplist .date { font:0.95em Verdana, Helvetica, Arial, Gulim, sans-serif; margin-right:10px; }
그럼 어디를 수정해야 할까요?
위의 skin.html에서 찾은 내용을 보면 list_rep_title 은 <a>태그속에 있고 <a>태그는 <li>에, <li>는 <div id=searchList> 속에 포함이 되어 있습니다. 그러므로 list_rep_title 의 표시방식을 수정하기 위해서는 #searchList li a 를 수정해야 합니다.
그런데 위에서 보는것처럼 skin.css에 보니까 찾는 내용이 없습니다. 이럴때는 아래 소스를 직접 추가를 해주면 됩니다.
#searchList li a { color:#609008 }
위에서 color:#609008은 변경을 하려는 글자색을 지정하는 것입니다.
변경한 소스를 볼까요? 파랑색 부분입니다.
#searchList { width: 620px; margin: 0; padding:0 0 15px 0; overflow:hidden; }
#searchList ol,
#searchRplist ol { list-style:none; padding:5px 0; margin:0;}
#searchList li,
#searchRplist li { border-bottom:1px solid #eee; padding-bottom:2px; margin-bottom:4px;}
#searchList li a { color:#609008 }
#searchList .date,
#searchRplist .date { font:0.95em Verdana, Helvetica, Arial, Gulim, sans-serif; margin-right:10px; }
#searchList ol,
#searchRplist ol { list-style:none; padding:5px 0; margin:0;}
#searchList li,
#searchRplist li { border-bottom:1px solid #eee; padding-bottom:2px; margin-bottom:4px;}
#searchList li a { color:#609008 }
#searchList .date,
#searchRplist .date { font:0.95em Verdana, Helvetica, Arial, Gulim, sans-serif; margin-right:10px; }
위와 같이 추가만 하면 카테고리 클릭시 나타나는 리스트의 글자색이 변경이 됩니다.
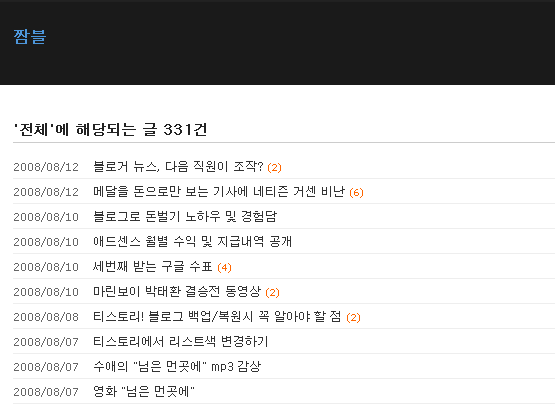
자 이제 리스트가 어떻게 나오는지 확인해볼까요?

리스트 색과 카테고리이름 색이 변경된 화면
참 위 그림에서 보면 카테고리 이름(그림에서는 '전체')이 주황 비슷한 색으로 바뀌었죠?
카테고리 이름은 간단하게 skin.html에서 변경했습니다.
<h3>'<font color=#E76D42>[## _list_conform_ ##]</font>'에 해당되는 글 ##_list_count_## 건</h3>
어때요? 어려운가요?
어렵다고 생각이 든다면 다른 내용 읽지 말고 위의 skin.css를 비교하여 바뀐 부분만 바꿔주시면 됩니다.
궁금한 점이 있다면 댓글 달아주시고요.. 이해를 하셨다면 다른 부분도 수정을 해보세요~
실력이 쑥쑥 늘어납니다. ^^
반응형
'CSS for 티스토리' 카테고리의 다른 글
| 스타일시트(CSS) 이해하기 for 티스토리 (26) | 2008.10.21 |
|---|---|
| 티스토리 포스트내의 링크색 바꾸기 (43) | 2008.10.20 |
| 티스토리 사이드바 링크를 깔끔하게.. (101) | 2008.09.29 |
| 티스토리 사이드바 리스트 글자색 변경 (17) | 2008.07.27 |
| 티스토리 사이드바 제목 변경 CSS (12) | 2008.07.23 |