티스토리 사이드바 링크를 깔끔하게..
블로그에 대한 글을 몇개 작성하지 않았는데 방문하시는 분들이 많이 계시네요.
방문하시는 분들중 이미 전문가가 되신분들도 계시지만 이제 막 티스토리를 시작하는 분들도 많이 계시는 것 같습니다.
제 블로그를 자주 찾으시는 행우니님께서 제 블로그의 사이드바에 있는 링크를 보고 그 방법에 대해서 궁금하셔서 이렇게 포스팅을 합니다.

태그를 이용한 링크의 정리
블로그의 운영경륜이 쌓이면서 같이 늘어나는것이 즐겨찾는 블로그의 링크가 아닌가 합니다. 네이버의 이웃블로거에 해당되는 것이 티스토리의 링크입니다. 네이버는 네이버 블로그만 이웃블로거로 등록할 수 있으나 티스토리는 티스토리 뿐만 아니라 다른 모든 블로그를 링크로 추가할 수가 있습니다. 하지만 링크가 많아지게 되면 사이드바에 세로로 쭉 늘어져서 디자인적으로 보기가 좋지 않습니다. 그래서 RSS 리더기로 옮기고 링크를 정리하는 사람도 많이 있습니다. 하지만 아직까지 rss리더는 글을 읽기 위한 것이고 링크는 친근한 또는 관심있는 블로그에 쉽고 빠르게 방문하는데 좋습니다. 또한 블로깅을 하는 사람이라면 본인의 블로그에 접속해 있는 시간이 많으므로 언제든지 자주 찾는 블로그에 방문하는데는 링크가 매우 편리합니다.
쭉 늘어진 링크를 정리해보자
링크가 너무 길어지게 되면 세로로 쭉늘어져 보기에도 좋지 않지만 원하는 블로그를 찾는데 시간이 걸리게 됩니다. 그래서 링크수가 많아지게 되면 관련있는 분야로 분류하여 정리를 해두는 것이 좋습니다. 이미 유명 블로거분들은 분류를 해놓아 디자인적으로도 보기 좋고 실제 이용하는데도 편리하답니다.
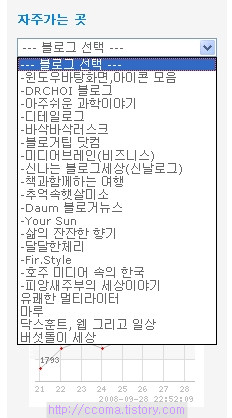
이를테면 자주찾는 블로그, 자주가는 사이트, 운영중인 블로그 이런식으로 분류를 하는 것이지요. 분류를 한다음 select box를 이용하여 간단하게 마무리를 하면 됩니다. 조금 복잡할지 모르겠지만 깔끔하게 정리를 위해서는 감수를 해야 합니다.
1. 링크모듈 제거
관리페이지의 "스킨-사이드링크"에서 링크모듈을 제거합니다.

2. 추가된 링크 인쇄.
<select> 태그를 이용하여 링크를 정리합니다. 이 작업은 하나 하나 모두 수작업으로 이루어집니다. 먼저 관리페이지의 "링크-링크관리"에서 추가해놓은 블로그 주소를 인쇄 또는 메모를 해둡니다.

3. 태그작성
이제 html 태그를 작성합니다. 여기서필요한 태그는 select 태그입니다. 위에서 인쇄해놓은 블로그주소를 아래와 같이 작성을 합니다. 작성은 메모장이나 에디터를 이용하여 작성하면 됩니다.
|
<select를 이용한 링크편집> <h3>자주가는 곳</h3> |
위의 소스대로 추가하려는 블로그 주소를 모두 추가합니다. 위에서 다른 부분은 모두 똑 같이 하고 분홍색 부분에 자신이 추가하려는 블로그 주소나 사이트 주소를 같은 형식으로 작성을 합니다. 작성이 완료되면 나중에 사용할 수있도록 저장을 해둡니다.
|
※ 간단한 소스설명 <select></select>: select 사이의 option에 적어준 내용을 리스트형태로 보여주는 태그 |
4. 사이트에 html 태그 삽입

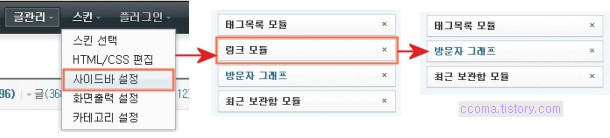
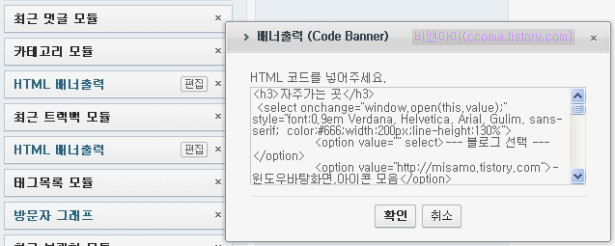
"스킨-사이드바 설정"을 선택하여 사이드바 설정페이지로 이동합니다. 그런다음 아래에서 "HTML 배너출력"을 적당한 위치에 삽입을 합니다. 그런다음 추가한 html 배너출력의 "편집"을 누릅니다.
그런다음 미리 작성해놓은 태그를 복사하여 붙여넣기를 한다음 확인을 누릅니다.
5. 마지막으로 저장을 하면 끝이 납니다.

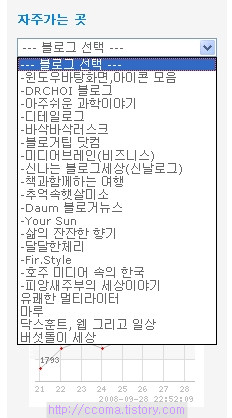
완성된 모습
이런방식으로 필요한 만큼 분류하여 배치를 시킬 수가 있습니다. 사이드바의 링크가 너무 많아 보기좋지 않은분은 이번기회에 깔끔하게 정리해보시는 것은 어떨까요?
복사방지가 되어 있어 소스 부분 첨부하므로 다운로드하여 사용하세요.
소스 다운로드
'CSS for 티스토리' 카테고리의 다른 글
| 스타일시트(CSS) 이해하기 for 티스토리 (26) | 2008.10.21 |
|---|---|
| 티스토리 포스트내의 링크색 바꾸기 (43) | 2008.10.20 |
| 티스토리에서 글리스트 색 변경하기 (13) | 2008.08.15 |
| 티스토리 사이드바 리스트 글자색 변경 (17) | 2008.07.27 |
| 티스토리 사이드바 제목 변경 CSS (12) | 2008.07.23 |
 sidebar_link.txt
sidebar_link.txt