반응형
티스토리 자바스크립트 오류 해결

블로그 운영하면서 자바스크립트 오류로 고생하신 적 있으신가요?
저는 오늘 블로그에서 자바스크립트 오류가 발생하여 거의 2시간의 시간을 허비하였습니다.
마침 색상테이블 수정하는 중이었는데 색상테이블이 자바스크립트로 구현한것이라서
한참동안을 색상테이블의 자바스크립를 확인하고 수정도 해보고 지우기도 했습니다.
한시간을 넘게 소스수정을 하다가 포기를 하고 혹시나 다른 블로그도 그런 오류가 생기지 않을까 하고 다른 티스토리 블로그를 확인해보았는데 아무 이상이 없더군요..
그래서 제가 운영하는 또 다른 블로그를 확인해봤는데 그 블로그에서도 자바스크립트 오류가 발생하는 것입니다.
자바스크립트 오류가 나면 인터넷 익스플로러의 환경설정에 따라서 아래 첫번째 그림처럼 상황줄에 오류메시지를 보여주는 경우도 있고
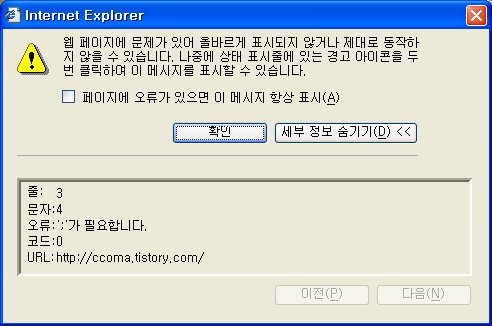
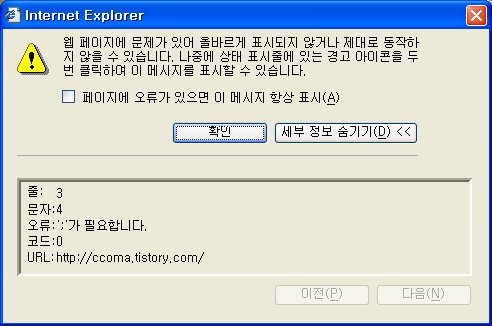
아래 그림처럼 화면에 팝업으로 에러를 나타내는 경우가 있습니다.
 즉 접속자에 따라서 위의 그림처럼 팝업으로 에러메시지가 나오게 되면 방문자에게 블로그 신뢰를 잃게 되는 것입니다. 그래서 더욱 신경이 쓰였습니다.
즉 접속자에 따라서 위의 그림처럼 팝업으로 에러메시지가 나오게 되면 방문자에게 블로그 신뢰를 잃게 되는 것입니다. 그래서 더욱 신경이 쓰였습니다.
정말 이상했습니다. 그래서 전 티스토리를 의심했습니다. 제 아이디로 만들어진 블로그가 모두 자바스크립트 오류가 나는 것을 보면 분명 티스토리의 버그가 아닐까. 마침 오늘 새로운 스킨도 올라왔는데 혹시 그것과 관련이 있지 않을까? 라고 의심도 했습니다.
티스토리 버그 신고센타에 자바스크립트 오류 신고는 있어도 저와 유사한 사례는 없더군요.
그래서 검색을 해봤습니다.
몇개의 블로그에서 자바스크립트 오류를 잡아준다는 소스가 있길래 Rainbow Tears에 방문하여 보니 아래와 같은 자바스크립트 소스가 있더군요.
위의 소스를 <head>와 </head>사이에 넣고 돌리면(블로그 오픈) 에러를 잡아준다는 스크립트였습니다.
혹시나 하여 위의 소스를 입력하여(복사방지때문에 일일이 입력함) 관리자페이지의 skin.html을 열고 상단의 <head>와 </head>사이에 넣은 후에 블로그를 실행하여 보니.. 와.. 그렇게 속을 썩이던 자바스크립트 오류가 나오지 않는것이었습니다. 와 정말 대단하다... 우울했던 기분이 확 풀리면서 속이 후련하였습니다.
그래서 또 다른 운영중인 블로그에 접속해보니.. 그 블로그는 고쳐지지 않고 계속 오류가 발생하고 있었습니다.
그래서 그 블로그 역시 오류메시지를 보이지 않게 하기 위해서는 위의 소스를 또 넣어야 하고 또 다른 블로그가 있다면 그 블로그 역시도 마찬가지로 자바스크립트 소스를 넣어야 한다고 생각을 하니 이방법은 아니다 싶었습니다.
필요없이 자바스크립트를 많이 넣어야 좋을것이 없기 때문입니다.
제 블로그에는 여러가지의 자바스크립트가 들어가 있습니다.
애드센스만해도 콘텐츠광고, 링크광고, 이미지 패키지, 맞춤검색등의 자바스크립트와 품바, 마이센스등의 자바스크립트가 들어 있습니다.
처음에는 몰랐는데 블로그 화면이 막 표시될때는 자바스크립트 오류가 없다가 익스플로러 상황표시줄에 깜빡 하고 뭔가 실행되는게 보였습니다. (실행시 상황줄에 보통 url이 보입니다.)
그렇다면 블로그의 이상보다 블로그가 나탄난 후에 실행되는 자바스크립트에 문제가 있겠다는 생각을 했습니다.
나중에 실행되는 것이라면 딱 떠오르는 것이 있었습니다.
바로 품바!
그래서 바로 관리자 페이지 들어가 skin.html을 열어서 품바 소스를 찾기 위해서 찾는중에 소스 가장 아래에 있는 마이센스 자바스크립트를 보는 순간 그래 "이놈일 수도 있어" 하는 생각이 뇌리를 스치는 순간..
바로 주석처리하고 미리보기를 하는 순간... 야호~~~ 드디어 잡았다.. 잡았어..
2시간동안이나 나를 괴롭히던 자바스크립트 오류를 드디어 잡은거야...
정말이지 어찌나 개운하던지....
잠시나마 티스토리를 의심했던 점 티스토리 관계자여러분께 양해말씀드리겠습니다.
저녁을 먹자 마자.. 저와 같은 분들이 많이 있을것이라는 생각에 이렇게 바로 포스팅을 했습니다.
그런데도 30분이나 걸리는군요.. !!
예전에는 블로그가 너무 늦게 로딩이 되어서 고민 고민하다가 품바(붐바) 서버에 이상이 생겼다는 것을 알게 되었는데 이번에는 마이센스였네요...
혹시 이런 문제가 발생된다면 skin.html에 삽입한 자바스크립트를 의심해보세요~~

블로그 운영하면서 자바스크립트 오류로 고생하신 적 있으신가요?
저는 오늘 블로그에서 자바스크립트 오류가 발생하여 거의 2시간의 시간을 허비하였습니다.
마침 색상테이블 수정하는 중이었는데 색상테이블이 자바스크립트로 구현한것이라서
한참동안을 색상테이블의 자바스크립를 확인하고 수정도 해보고 지우기도 했습니다.
한시간을 넘게 소스수정을 하다가 포기를 하고 혹시나 다른 블로그도 그런 오류가 생기지 않을까 하고 다른 티스토리 블로그를 확인해보았는데 아무 이상이 없더군요..
그래서 제가 운영하는 또 다른 블로그를 확인해봤는데 그 블로그에서도 자바스크립트 오류가 발생하는 것입니다.
자바스크립트 오류가 나면 인터넷 익스플로러의 환경설정에 따라서 아래 첫번째 그림처럼 상황줄에 오류메시지를 보여주는 경우도 있고
아래 그림처럼 화면에 팝업으로 에러를 나타내는 경우가 있습니다.

자스크립트 오류메시지, 오류위치도 알려주나 전체 소스를 보지 못하면 무의미하다.
정말 이상했습니다. 그래서 전 티스토리를 의심했습니다. 제 아이디로 만들어진 블로그가 모두 자바스크립트 오류가 나는 것을 보면 분명 티스토리의 버그가 아닐까. 마침 오늘 새로운 스킨도 올라왔는데 혹시 그것과 관련이 있지 않을까? 라고 의심도 했습니다.
티스토리 버그 신고센타에 자바스크립트 오류 신고는 있어도 저와 유사한 사례는 없더군요.
그래서 검색을 해봤습니다.
몇개의 블로그에서 자바스크립트 오류를 잡아준다는 소스가 있길래 Rainbow Tears에 방문하여 보니 아래와 같은 자바스크립트 소스가 있더군요.
<script language="javascript">
//자바 error처리를 위한 스크립트
window.onerror=errorsetting
var e_msg="";
var e_file="";
var e_line="";
function errorsetting(msg, file_loc, line_no) {
e_msg=msg;
e_file=file_loc;
e_line=line_no;
return true;
}
</script>
//자바 error처리를 위한 스크립트
window.onerror=errorsetting
var e_msg="";
var e_file="";
var e_line="";
function errorsetting(msg, file_loc, line_no) {
e_msg=msg;
e_file=file_loc;
e_line=line_no;
return true;
}
</script>
위의 소스를 <head>와 </head>사이에 넣고 돌리면(블로그 오픈) 에러를 잡아준다는 스크립트였습니다.
혹시나 하여 위의 소스를 입력하여(복사방지때문에 일일이 입력함) 관리자페이지의 skin.html을 열고 상단의 <head>와 </head>사이에 넣은 후에 블로그를 실행하여 보니.. 와.. 그렇게 속을 썩이던 자바스크립트 오류가 나오지 않는것이었습니다. 와 정말 대단하다... 우울했던 기분이 확 풀리면서 속이 후련하였습니다.
그래서 또 다른 운영중인 블로그에 접속해보니.. 그 블로그는 고쳐지지 않고 계속 오류가 발생하고 있었습니다.
그래서 그 블로그 역시 오류메시지를 보이지 않게 하기 위해서는 위의 소스를 또 넣어야 하고 또 다른 블로그가 있다면 그 블로그 역시도 마찬가지로 자바스크립트 소스를 넣어야 한다고 생각을 하니 이방법은 아니다 싶었습니다.
필요없이 자바스크립트를 많이 넣어야 좋을것이 없기 때문입니다.
제 블로그에는 여러가지의 자바스크립트가 들어가 있습니다.
애드센스만해도 콘텐츠광고, 링크광고, 이미지 패키지, 맞춤검색등의 자바스크립트와 품바, 마이센스등의 자바스크립트가 들어 있습니다.
처음에는 몰랐는데 블로그 화면이 막 표시될때는 자바스크립트 오류가 없다가 익스플로러 상황표시줄에 깜빡 하고 뭔가 실행되는게 보였습니다. (실행시 상황줄에 보통 url이 보입니다.)
그렇다면 블로그의 이상보다 블로그가 나탄난 후에 실행되는 자바스크립트에 문제가 있겠다는 생각을 했습니다.
나중에 실행되는 것이라면 딱 떠오르는 것이 있었습니다.
바로 품바!
그래서 바로 관리자 페이지 들어가 skin.html을 열어서 품바 소스를 찾기 위해서 찾는중에 소스 가장 아래에 있는 마이센스 자바스크립트를 보는 순간 그래 "이놈일 수도 있어" 하는 생각이 뇌리를 스치는 순간..
바로 주석처리하고 미리보기를 하는 순간... 야호~~~ 드디어 잡았다.. 잡았어..
2시간동안이나 나를 괴롭히던 자바스크립트 오류를 드디어 잡은거야...
정말이지 어찌나 개운하던지....
잠시나마 티스토리를 의심했던 점 티스토리 관계자여러분께 양해말씀드리겠습니다.
저녁을 먹자 마자.. 저와 같은 분들이 많이 있을것이라는 생각에 이렇게 바로 포스팅을 했습니다.
그런데도 30분이나 걸리는군요.. !!
예전에는 블로그가 너무 늦게 로딩이 되어서 고민 고민하다가 품바(붐바) 서버에 이상이 생겼다는 것을 알게 되었는데 이번에는 마이센스였네요...
혹시 이런 문제가 발생된다면 skin.html에 삽입한 자바스크립트를 의심해보세요~~
반응형
'일상 > 세상속에 나' 카테고리의 다른 글
| 티스토리 2008 베타테스터가 되다. (2) | 2008.07.07 |
|---|---|
| 이마트에 가면 계산서 꼭 확인하세요! (4) | 2008.06.03 |
| 운전면허 적성검사 받지않으면 면허취소? (5) | 2008.05.19 |
| 고객돈 우려먹는 하나로텔레콤 (5) | 2008.05.15 |
| 더스타쇼에서 김연아가 부른 만약에 (mp3) (4) | 2008.05.13 |