반응형
블로그 댓글창에 배경그림 넣기

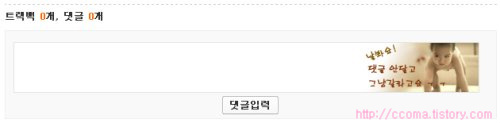
배경을 넣은 댓글창 그림
댓글은 블로그 운영의 꽃이 아닐까?
블로그에서 댓글은 블로그 운영의 재미를 느끼게 하고 활발한 포스팅의 힘이 되기도 하죠..
파워블로거나 저널 못지 않은 금펜의 블로그 외에는 댓글 받기가 너무도 힘들죠..
오죽하면 악플이 무플보다 낫다라는 말이 생겼을까요..
그래서 싸이에서 많이 유행했던.. 댓글 유도그림이 생각나서 이렇게 댓글창에 배경을 넣어봤는데,
마침 블로그 댓글 입력창에 배경그림 넣는 방법을 궁금해 하는 분도 계셔서 포스팅을 하게 되었습니다.
이미지 준비하기
다른 블로그 팁에 비해서 비교적 쉬운 팁입니다.
먼저 댓글 입력창에 배경으로 넣을 이미지를 준비를 합니다.
이미지의 크기는 댓글입력창의 크기에 맞추어서 해야겠죠?
이미지 업로드
배경 이미지가 준비가 되었으면 이제 이미지를 스킨 직접올리기를 통하여 블로그에 업로드를 합니다.
업로드하는 방법은
블로그 관리자 페이지에서 스킨>HTML/CSS 편집을 선택합니다.

파일업로드를 클릭하여 파일을 업로드 한다음 적용을 누릅니다.
티스토리는 이미지를 업로드하면 자동으로 images 폴더에 업로드 됩니다.
(제가 업로드한 파일은 ccoma_reply_bg.jpg 입니다.)

skin.html 수정하기
이제 이 이미지 URL을 이용하여 배경을 넣습니다.
관리자 페이지의 스킨페이지에서 HTML/CSS 편집을 누른다음
찾기(Ctrl + F)를 이용하여 rp_input_comment 을 찾은 다음 다음과 같이 수정을 하시면 됩니다.
< 수정전 >
<textarea name="[ ##_rp_input_comment_## ]" rows="5" cols="50">
</textarea>
</textarea>
< 수정후 >
<textarea style="background-image:url(./images/ccoma_reply_bg.jpg);background-repeat:no-repeat; background-position:right" name="[ ##_rp_input_comment_## ]" rows="5" cols="50">
</textarea>
</textarea>
파란색 부분이 미리업로드한 파일을 댓글 입력창의 배경으로 표시하는 부분입니다.
background-position: right -> 이미지를 오른쪽으로 표시하는 옵션
background-repeat: no-repeat -> 배경이미지가 반복되지 않고 한번만 표시되도록 하는 옵션
위와 같이 수정을 했으면 혹시 오류가 날수도 있으므로 미리보기로 먼저 확인을 해보세요.
정상적으로 나오는것을 보고 저장하기를 클릭하면 끝입니다. ^^
간단하죠?
반응형
'블로그팁' 카테고리의 다른 글
| 티스토리 사라진 유입키워드 (4) | 2008.07.13 |
|---|---|
| 티스토리 댓글 알리미 (9) | 2008.07.07 |
| RSS 리더기로 블로그, 뉴스 구독하기 (5) | 2008.05.07 |
| 붐바(품바) 드디어 설치 (2) | 2008.04.14 |
| 티스토리 초대장 확인하는 방법 (7) | 2008.04.06 |