반응형
티스토리 블로그 내에 검색용 애드센스 검색결과 표시하기
구글 검색용 애드센스의 검색결과를 표시 하는 방법은 새창에 표시하는 방법도 있고
내 홈피나 내 블로그에 표시하는 방법이 있습니다.
여기서 검색결과를 내 블로그에 표시를 하기 위해서는 검색결과를 표시할 주소(URL)가 필요합니다.
일반적인 경우 태터툴즈나 기타 홈페이지를 운영하는 경우 검색용 애드센스 결과를 표시할 주소를 준비하는 것은 쉬운데 티스토리에는 그런 기능을 지원하지 않습니다.
그래서 저 역시도 그냥 검색결과를 새창으로 표시하여 구글검색화면으로 표시를 했었는데요..
이런 경우 접속한 블로그와는 다른 화면으로 검색결과가 표시되어 방문자는 신뢰를 갖지 않을 수가 있습니다.
그러던 중에 제트센스에 올라와 있는 dobiz님의 팁을 보고 검색용 애드센스 검색결과를 내 블로그내에 표시되도록 구현을 해봤습니다.

아주 마음에 드는 군요..
그런데 저처럼 티스토리 블로그내에 검색결과를 표시하기 위한 방법을 찾아다니던 칸나짱님이 어떻게 구현했는지를 포스팅해달라는 요청이 있어서 늦었지만 이제서야 포스팅을 하게 됩니다.
검색용 애드센스 결과를 내 블로그에 표시하는 방법
1. 검색용 애드센스 광고 코드 만들기
티스토리에 본인의 블로그내에 "검색용 애드센스" 검색결과를 표시하는 방법은 티스토리 자체적으로 지원을 하지 않으므로 편법을 써야 하는데, 잘 사용하지 않는 지역 메뉴를 이용하여 구현을 합니다.
검색결과를 내 블로그에 표시하기 위해서는 검색용 애드센스 코드를 다시 설정해야 합니다.
기존의 검색용 애드센스코드를 새롭게 만들거나 기존의 코드를 수정을 해야 합니다.
수정이나 새롭게 만드는 것이나 별반 차이는 없습니다. 다만 중간에 검색결과 표시위치 지정하는 부분에서 옵션만 다를 뿐입니다. 검색용 애드센스 광고 코드 만드는 방법에 대해서는 아실거라 생각하고 바로 넘어가겠습니다.
(모르는분은 여기서 확인하세요 ==>[구글 애드센스] - 블로그에 검색용 애드센스 달기 1 )
검색용 애드센스 광고 코드를 생성하는 단계중 검색결과 페이지 열기 부분에서 다음과 같이
"내 사이트에서 검색결과 열기"를 선택합니다.

그리고 아래 검색결과가 표시될 URL을 입력합니다.
여기서 티스토리 지역메뉴의 주소를 입력합니다. 지역메뉴의 주소는 http://본인ID.tistory.com/location 을 입력합니다. (저는 http://ccoma.tistory.com/location 이 되겠죠?)
그리고 그 아래 결과영역의 너비에는 티스토리 블로그의 본문 폭을 입력하면 됩니다.
(이때 결과영역의 너비가 너무 좁다는 경고창이 끄는 경우 아래쪽의 광고위치 선택하는 곳에서 광고 위치를 "위,아래"로 선택을 하면 원하는 너비를 선택할 수 있을것입니다. )
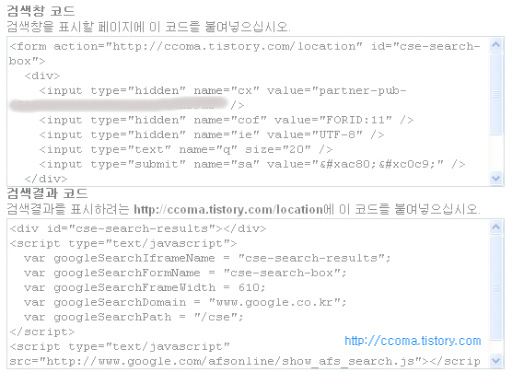
이제 계속 진행하면 아래처럼 두개의 광고 코드가 만들어집니다.
하나는 검색창을 보여주는 코드이고 또 하나는 검색결과가 표시될 페이지에 삽입하는 코드입니다.

2. 검색용 애드센스 코드 삽입하기
먼저 검색창용 코드삽입하는 방법은 이전 포스팅에서 했으므로 생략하도록 하겠습니다.
(모르는 분은 요기==> [구글 애드센스] - 블로그에 검색용 애드센스 달기 2 (코드삽입) )
이제 검색결과 페이지에 광고 코드를 삽입해야 합니다.
관리자페이지의 skin.html에서 "local_spot_depth"를 찾습니다.
그런다음 다음과 같이 만약을 대비하여 원래소스를 주석처리 합니다.
<s_local>
<div id="localog" class="nonEntry">
<!-- <h3>지역로그</h3>
<s_local_spot_rep>
<div class="spot" style="margin-left: [ ##_local_spot_depth_## ]px">
[ ##_local_spot_## ]
</div>
</s_local_spot_rep>
<s_local_info_rep>
<div class="info" style="margin-left: [ ##_local_info_depth_##] px">
<a href="[ ##_local_info_link_## ]">[ ##_local_info_title_## ]</a>
</div>
</s_local_info_rep>
-->
</div>
</s_local>
<div id="localog" class="nonEntry">
<!-- <h3>지역로그</h3>
<s_local_spot_rep>
<div class="spot" style="margin-left: [ ##_local_spot_depth_## ]px">
[ ##_local_spot_## ]
</div>
</s_local_spot_rep>
<s_local_info_rep>
<div class="info" style="margin-left: [ ##_local_info_depth_##] px">
<a href="[ ##_local_info_link_## ]">[ ##_local_info_title_## ]</a>
</div>
</s_local_info_rep>
-->
</div>
</s_local>
이제 검색결과 페이지에 들어갈 코드를 삽입합니다.
<s_local>
<div id="localog" class="nonEntry">
이곳에 검색용 애드센스 검색결과 코드 삽입
<!-- <h3>지역로그</h3>
<s_local_spot_rep>
<div class="spot" style="margin-left: [ ##_local_spot_depth_## ]px">
[ ##_local_spot_## ]
</div>
</s_local_spot_rep>
<s_local_info_rep>
<div class="info" style="margin-left: [ ##_local_info_depth_## ]px">
<a href="[ ##_local_info_link_## ]">[ ##_local_info_title_## ]</a>
</div>
</s_local_info_rep>
-->
</div>
</s_local>
<div id="localog" class="nonEntry">
이곳에 검색용 애드센스 검색결과 코드 삽입
<!-- <h3>지역로그</h3>
<s_local_spot_rep>
<div class="spot" style="margin-left: [ ##_local_spot_depth_## ]px">
[ ##_local_spot_## ]
</div>
</s_local_spot_rep>
<s_local_info_rep>
<div class="info" style="margin-left: [ ##_local_info_depth_## ]px">
<a href="[ ##_local_info_link_## ]">[ ##_local_info_title_## ]</a>
</div>
</s_local_info_rep>
-->
</div>
</s_local>
이제 최종적으로 미리보기를 한다음에 이상이 없으면 저장을 하시면 됩니다.
기타 궁금한 사항이 있는 분은 댓글로 남겨주시면 아는 범위내에서 답변드리도록 하겠습니다.
[구글 애드센스] - 블로그에 검색용 애드센스 달기 1
[구글 애드센스] - 블로그에 검색용 애드센스 달기 2 (코드삽입)
반응형
'구글 애드센스팁' 카테고리의 다른 글
| 여러개의 블로그에 구글애드센스 달기 (35) | 2008.09.28 |
|---|---|
| 애드센스 시작부터 수표 받기 까지 한눈에 보기 (54) | 2008.08.06 |
| 블로그에 검색용 애드센스 달기 2 (코드삽입) (32) | 2008.06.29 |
| 블로그에 검색용 애드센스 달기 1 (13) | 2008.06.26 |
| 블로그 수익 하루 27$ 면 괜찮나요? (22) | 2008.06.24 |
