티스토리 스킨 구조 이해하기
수개월전부터 올리려고 했던 내용인데 이제서야 막을 열었습니다.
티스토리는 블로그를 임의로 꾸밀수 있도록 스킨파일(skin.html)과 웹문서 양식파일인 스타일시트파일(style.css)을 제공합니다. 블로그가 운영되기 위해서는 이 2개의 파일외에도 훨씬 많은 파일들이 필요하지만 블로거에게는 별로 필요없는 파일이기 때문에 보일 필요가 없습니다.
그러므로 티스토리로 블로그 운영을 하기 위해서는 이 2개의 파일내용만 이해를 한다면 본인이 원하는 형태로 자유롭게 꾸밀 수가 있습니다. 하지만 html 이나 css를 전혀 모르는 분이라면 조금의 어려움이 있습니다.
하지만 어려워도 알아야 하는 내용이고 모르면서도 소스를 들여다 봐야 하는 것이 티스토리입니다.
그렇기 때문에 아는만큼 쉽게 관리할 수 있고 대충이라도 알아두는 것이 관리에 도움이 된다는 말이지요! ^^
티스토리 스킨구조를 알면 쉽다.
skin.html 이나 style.css를 이해하기 위해서는 티스토리의 스킨 구조를 모르면 이해하기 어렵습니다.

티스토리 스킨의 구조 (skin.html)
skin.html에는 블로그의 제목이나 본문, 댓글의 위치, 사이드바, 메뉴등의 내용이 순서에 의해서 작성되어 있습니다.
즉 웹에(블로그에) 표시되는 내용들이 들어있는 파일입니다.
이 skin.html의 내용에 따라서 화면에 표시되는 내용의 배치를 바꿀 수도 있고 가감할 수도 있습니다.
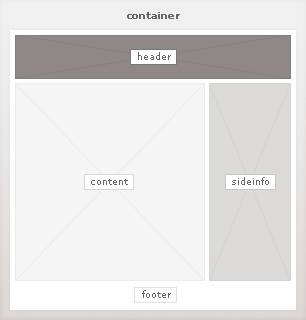
기본적으로 스킨의 구조는 왼쪽 그림과 같이 container라는 용기속에 header영역, content 영역, sideinfo영역, footer 영역으로 구성이 되어 있습니다.
skin.html 의 소스구성
<div id="container">
<div id="header"></div> <!-- header close -->
<div id="content"></div> <!-- content close -->
<div id="sidebar"></div> <!-- sidebar close -->
<div id="footer"></div> <!-- footer close -->
</div> <!-- container close -->
각 영역에 표시되는 내용
- container : 블로그 레이아웃, 전체 틀
- header 영역 : 블로그 제목 부분(제목, 배경이미지), 설명, 블로그메뉴가 위치
- content 영역 : 포스트가 표시되는 영역으로 포스트외에 검색결과나 방명록, 공지사항등이 모두 이 영역에 표시가 되며, 애드센스나 애드클릭스 등도 이곳에 삽입하여 표시할 수 있음.
- sideinfo 영역 : 카테고리나 최근글, 최근댓글, 공지사항, 링크등의 표시되는 영역
- footer 영역 : 블로그 하단영역으로 보통 copyright등이 표시됨
header 영역
아래 소스는 제 블로그의 header 영역입니다.
skin.html의 대부분의 내용은 시작이 <div></div>로 구성되며 div에 ID가 붙어 있습니다. <div id="header">와 같은 방식인데요. 이 태그는 줄전체에 대해서 영역을 준비하고 해당 영역에 대한 이름으로 ID를 붙이며 이 ID를 이용하여 style.css에서 영역에 표시되는 내용의 속성(글자색, 위치, 줄간격, 정렬방식, 배경색등등)을 지정할 수가 있습니다. (div와 span, ID와 class 에 대해서는 나중에 다시 설명드리겠습니다.)
content 영역
<div id="content">
<div id="searchList">검색 결과가 표시됨</div>
<div id="searchRplist">검색 결과 댓글 리스트</div>
<div id="locallog">지역로그가 표시됨</div>
<div id="taglog"> 태그 클라우드</div>
<div id="guestbook"> 방명록
<div id="guestWrite">방명록 글쓰기 창 </div>
<div id="guestList"> 방명록 리스트가 표시됨 </div>
</div><!-- guestbook close -->
<div id="entryNotice">공지사항 글</div>
<div id="entryProtected">보호 글</div>
<s_article_rep> 영역지정
<div class="entry"> 포스트(글) 가 표시되는 곳
<div class="titleWrap"> 글 제목 | 카테고리 | 작성일 | 글 관리등이 표시됨</div>
<div class="article"> 작성한 포스트(글)가 여기에 표시됨</div>
<div id="tagTrail">입력한 태그가 표시됨</div>
<div id="actionTrail">트랙백 | 댓글</div>
<div id="trackback">트랙백 </div>
<div id="comment"> 댓글
<div id="commentList"> 댓글 리스트</div>
<div id="commentWrite"> 댓글 쓰기창</div>
</div>
</div><!-- entry close -->
</s_article_rep>
<div id="paging">페이지 번호</div>
</div> <!-- content close -->
블로그 skin에서 가장 복잡한 부분이 content 영역인데 바로 이부분이 블로그의 본문영역이기 때문에 매우 복잡하답니다. content 영역에서는 우선 <s_article_rep> 과 </s_article_rep> 사이에 있는 부분이 중요하므로 이 부분은 잘 봐둬야 합니다.
이쯤해서 도대체 위의 영역에 대한 설명과 알지 못할 소스들을 왜 알아야 하는지 의문을 가질 분들이 계실텐데요!
예를 들어보겠습니다.
|
Q. 블로그 글영역의 상단부분에 광고를 삽입하고 싶다면 어디에 삽입해야 할까요? A. 글영역이므로 <div class="article">과 </div> 사이에 삽입을 하면 됩니다. |
sidebar 영역
side영역에 배너를 삽입하거나 내용을 추가변경등은 티스토리 관리자페이지에서 관리가 편하게 되어 있으므로 별로 중요한 부분은 아닙니다.
</div> <!-- sidebar close -->
footer 영역
footer 영역은 블로그 가장 하단영역이며 이 부분도 그리 중요한 부분은 아니며
위 content 영역을 이해하고 다룰줄 알면 footer 영역은 아주 쉽게 이해가 가능합니다.
</div> <!-- footer close -->
지금까지의 내용은 티스토리 스킨구조(skin.html 파일구조)에 대해서 티스토리 스킨가이드를 참조하여 정리해봤습니다.
조금 딱딱하고 재미는 없지만 skin.html 을 이해하기 위해서 가장 필요한 부분이므로 태그를 잘 모르는 분들은 이번 기회에 잘 알아두시는 것은 어떨까요?
이후에 이어지는 포스트는 skin.html 을 다루기 위하여 필요한 태그, 구성요소중 알아야 할 내용, 서식을 지정하는 style.css 의 내용들에 대해서 올리려고 합니다. 과연 시간이 허락해줄지 의문입니다..
2008/10/21 - [CSS for 티스토리] - 스타일시트(CSS) 이해하기 for 티스토리
2008/10/24 - [CSS for 티스토리] - 스타일시트(CSS)의 선언방법 1
2008/10/27 - [CSS for 티스토리] - 스타일시트의 선언방법 및 사용 예제 2
2009/02/11 - [CSS for 티스토리] - 블로거가 꼭 알아야 할 HTML 태그 7가지
'CSS for 티스토리' 카테고리의 다른 글
| 티스토리 치환자 정리 (31) | 2009.09.08 |
|---|---|
| 티스토리 뽀개기 - div 와 span (14) | 2009.09.07 |
| 서식으로 배우는 스타일시트(CSS) (29) | 2009.02.16 |
| [html] table 태그 확실하게 이해하기 (18) | 2009.02.15 |
| 블로거가 꼭 알아야 할 HTML 태그 7가지 (76) | 2009.02.11 |