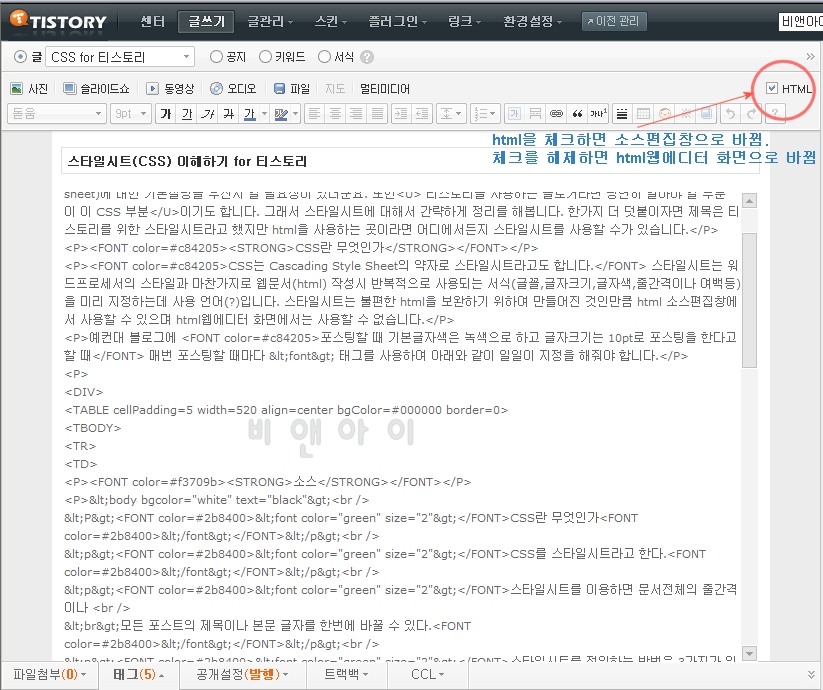
[CSS] 티스토리스킨-댓글 스타일시트 이해하기 시작을 했으니 끝을 내야 할텐데.. 끝이 보이지 않는군요. 점점 더 깊은 수렁으로 빠져들고 있는 느낌이 팍팍 들고 말입니다. 암튼 포스트영역 이번 글로 마무리가 됩니다. 블로거나 방문자나 관심깊은 댓글 치장을 어떻게 해야 하나~~ 오늘은 댓글영역의 스타일시트(Cascading Style Sheet)에 대해서 알아보도록 하겠습니다. (이하 존칭생략합니다.) skin.html의 소스와 style.css 파일의 소스가 가장 많은 부분이 댓글이 아닌가 합니다. 찌글 찌글한 영어들이 쫙 화면 전체에 나타나게 되겠네요! 댓글 스타일 - 리스트 및 답댓글 현재 Pure Black (text) 스킨 기준으로 댓글은 아래와 같이 표시가 된다. 지정할 수 있는 스타일을 보면..