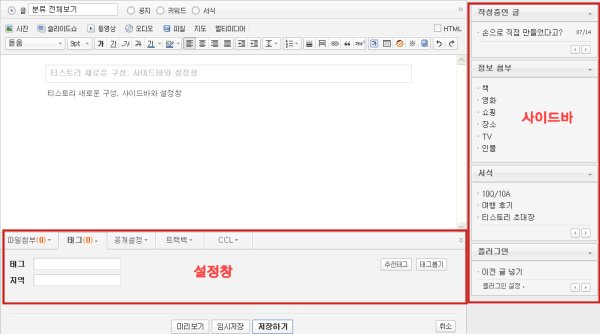
편리해진 사이드바 배너관리 티스토리의 사이드바는 블로그를 꾸미는 또다른 맛이 있고 .. 자유롭게 구성을 할 수가 있어서 매우 매우 마음에 듦니다. 이렇게 티스토리의 사이드바를 꾸밀때 주로 사용하는 것이 배너출력이라는 모듈입니다. 이 모듈을 이용하면 자바스크립트나 플래시 html 태그등을 이용하여 배너를 삽입하는 등 이용자가 원하는 내용을 삽입하고 꾸밀 수가 있습니다. 그런데 이것 저것을 추가하여 사이드바를 꾸미다 보면 똑 같은 배너출력 모듈이 여러개 늘어나게 되고 수정하거나 삭제시 구분이 되지 않아 블로그 화면과 관리화면을 번갈아가면서 몇번씩 비교하면서 작업을 해야 하는 불편함이 있습니다. 2008년 티스토리 업데이트 전에는 각각의 배너모듈에 실제 내용이 보여져서 한눈에 구분을 할 수가 있었는데 업데이트..