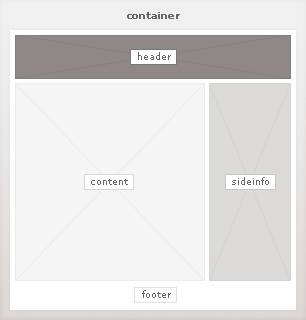
[CSS] 티스토리 포스트 제목 스타일(style) 이글은 style.css 완전정복 3 에서 이어집니다. 오늘은 티스토리의 포스트 제목부 (title, 카테고리, 날짜) 대한 스타일 구성 및 스타일 수정에 대해서 알아보겠습니다. 편의상 존칭은 생략하겠습니다. 포스트 제목부와 스타일 포스트의 제목스타일을 알기 위해서는 skin.html 파일을 먼저 확인해야 한다. skin.html에서 제목에 사용하는 스타일이 어떤 이름으로 선언되어 있는지 알아야 한다. 아래의 내용은 skin.html 소스중 포스트 제목과 카테고리, 날짜 부분이다. 위의 내용중 빨강 테두리 부분이 포스트제목 부분이며 그 아래로 카테고리와 날짜가 배치되어 있으며 사용된 스타일(class)를 확인할 수 있다. 포스트 제목부로 선언된 스타일시..